Laster sartuko gara ikasturte honen azkeneko txanpan eta honekin pasa den ikasturtean hasiera eman nion ekimen berriari amaiera eman beharko diot. Konturatzerako ia bi ikasturte oso pasa dira!.
Abentura berri honetan hasi nintzenean irakasle hobeagoa izateko prozesuan aukera paregabea izan zitekeela esan nuen. Nire buruari ezarri nizkion eginkizun eta helburuen artean honako hauek aipatzen nituen:
…konpetentzietan oinarritutako hezkuntza ereduaren oinarriak ulertu, sekuentzia didaktiko baten diseinuaren ardatz nagusienak aztertu eta deskribatu, gizarte modernoaren exijentziekin bat egiten duten metodologia aktibo berriak ezagutu eta zerrendatu…
Irakasle bezala nituen hutsune desberdinen artean, nagusienak didaktikaren esparruan nituela uste nuen (eta oraindik ere, horrela da). Sekuentzia didaktiko berriak imajinatu, diseinatu eta aplikatzen ikasi behar nuela pentsatu nuen. Baina behin aipatu nuen moduan, kontu honi beti izan diot halako alergia moduko bat. Eskuartean izan ditudan unitate didaktikoek beti eragin didate halako ezerosotasun sentsazio bat. Txosten horietan agertzen diren taula kilometriko horiek, helburu didaktiko konplexuz eta, erabilitako hiztegiaren aldetik, erabateko aldrebesez betetako unitate horiei heltzeko beti izan dut nagikeria puntu bat. Hori gutxi balitz, beti pentsatu izan dut irakaskuntza (eta hezkuntza oro har) taula horietan jasotzen dena baina zerbait sinpleagoa dela eta, aldi berean, taula horietako gelaxketako lau paretetan jasotzen dena baina askoz ere zabalagoa dela.
Bestetik, teknologia digitalaren tsunamiaren inguruan sortu diren sasi-berrikuntza didaktikoekin ere, nahiko kezkatuta ibili naiz. Ikaskuntza eredu berriak (konektibismoa, nagusiki), ikas-ingurune pertsonalak eta ikaskuntza informala (hedatua, rizomatikoa… eta antzeko milonga guztiak), bitarteko digitalen erabilera miragarriak (sare sozialak, batez ere)… ez nekien oso ondo nola uztartu gela barruan burutu nahi nuen lanketan. Teorian, eredu eta proposamen horiek ikasleen ikaskuntza prozesuan lagungarriak izan behar ziren baina nik ez nuen oso garbi ikusten nola. Eta gela barruan aurrera eraman ezin daitezkeen berrikuntza guztiak, proposamen teoriko hutsalak dira, besterik ez. Irizpide hori erabili nuen, balio duten proposamenak ezertarako balio ez dutenengandik bereizteko.
Testuinguru horretan, nondik hasi orduan? Nola berritu nire praktika, nola egokitu nire metodologia egungo eskola modernoak behar duen egoera berrira, modu sistematiko, antolatu eta koherente batean? Nondik hasi hezkuntza arloan indarrean dauden teoria pedagogikoak aplikatu, curriculumean datorrenarekin uztartu, konpetentzia digitalaren garapena bermatu eta, gainera, hori guztia gutxi balitz, unitatearen diseinua eta aplikazioa zerbait sinplea izan behar zuen zerbait prestatzeko? Ezaugarri guzti horiei erantzuten zion eredu interesgarriena TPACK eredua izan zitekeela erabaki nuen. Eta horrelaxe, egin nuen. Eredu horren oinarriak erreferentziatzat hartuta, hasi nintzen nire sekuentziak diseinatzen.
Ikas-prozesu pertsonal guztietan gertatzen den bezala helburu horren mesedean hasieran emandako urratsak eta hartutako erabakiak, denborarekin aldatzen joan dira, nik esango nuke pixkanaka-pixkanaka hobetzen joan direla eta, nire ustez, gaur egun, sekuentzia bat diseinatzeko prozesua nahiko sistematizatuta dudala esan dezaket. Nire asmoa, hurrengo lerroetan, jarraitzen dudan prozesu horren deskribapena egitea da; agian norbaitentzat baliagarria izango da.
TPACK ereduan oinarrituta sekuentziaren diseinua egitea niri erosoa egiten zaidan prozesu bat da, gauzak modu antolatu eta txukun batean zehazten lagungarria da eta sekuentziaren diseinua amaitu ondoren, gauza gutxi geratzen dira pendiente gida didaktikoaren osatzeko. Alderdi horretatik, erosoa izateaz gain, ez zait batere pisua egiten jarduera zerrenda zehaztea eta gainera, gelara eramaterakoan uste dut benetan eraginkorra dela eta ikasleen garapen akademiko nahiz pertsonalerako oso baliagarria dela. Dena den, baliteke irakasle batzuentzat hau horrela ez izatea. Tira, ez noa pontifikatzea honi buruz. Bakoitzak ikusiko du, bere testuinguru eta konpetentzia profesional eta pertsonalen arabera, zein den bere eredurik egokiena sekuentzia edo unitate didaktikoak diseinatzerakoan.
Ez da sarrera honen helburua TPACK ereduaren xehetasun guztiak azaltzea. Nahikoa da sarean bilaketa sinple bat egitea eredu honen oinarrizko ezaugarriak ulertzeko. Duela hilabete batzuk argitaratutako sarrera honetan ereduaren zertzelada batzuk agertzen ziren. TPACK-aren oinarrizko kontzeptuak ulertzeko hoberena, bertan zetorren Jordi Adell-en bideo hau ikustea izan daiteke:
Bideoa ikusi ondoren, sekuentzia diseinatzeko jarraitzen dudan hiru urratsetako protokoloa azalduko dizuet:
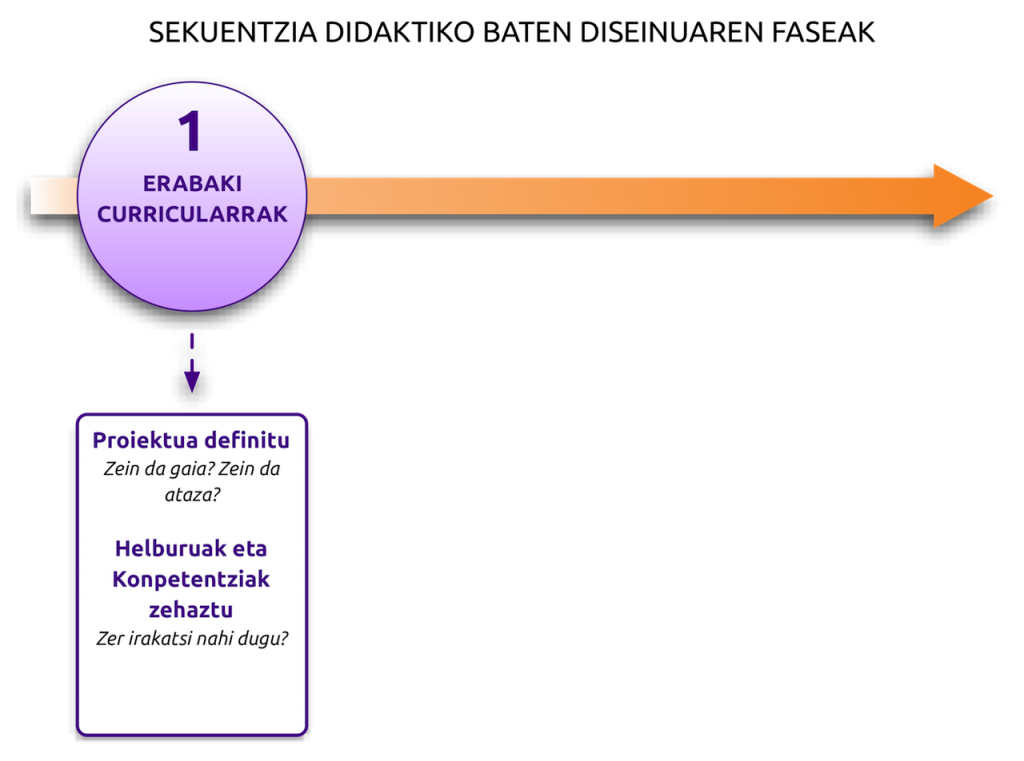
1. Erabaki Curricularrak
- PROIEKTUA DEFINITU: hementxe dago prozesu osoaren gakoa niretzat. Proiektua definitzerakoan txinpartak salto egiten badu, bonbilla pizten bada, nik esango nuke sekuentziaren arrakastarako aldagairik garrantzitsuena lotuta geratzen dela. Atazak konplexutasun minimo bat izan behar du, ezin da bai/ez erantzuna izango duen galdera bat planteatu edota Google-en bilatutako informazio zuzenarekin ekoiztuko den produktu bat eskatu, logikoa den bezala. Konplexutasun puntu hori behar duelako, batzuetan pentsatzen da ataza erakargarri bat planteatzea konplikatua dela. Egia da egoera originalak deskribatzeko, imajinazioa eta izpiritu sortzailea behar izaten direla; niri ikaragarri gustatzen zaidan gauza bat da, egia esan. Atazaren zehazte prozesua, dena den, neurri batean sistematizatu daitekeen prozesu bat da. Eta lan horretan ohitura pixka bat hartzen denean, hasierako konplikazioa neurri batean desagertzen da. Hementxe nik erabili izan ditudan jarraibide batzuk:
- Askotan txinparta gutxien espero izaten dugun egoeretan sortzen da: egunkari eta teleberrietako albisteetan, lagunarteko edo familiarekin izandako solasaldietan, ikasleei eurei entzundako eztabaidetan… Azken bide honetatik sortu ziren, adibidez, iaz egile eskubideen inguruan burutu genuen webquest-a edota aurten jendaurrean hitz egiten ikasteko egindakoa.
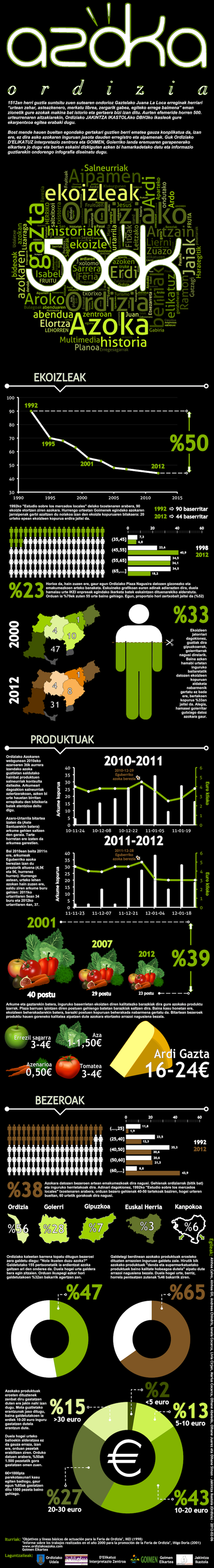
- Herriko egoera sozio-kulturala (elkarteak, lantegiak, kulturguneak, zerbitzuak…) abiapuntu baliagarria izaten da ideia interesgarri eta motibagarriak aurkitzeko. Ikasleek inguruan bizi duten errealitateari lotutako gatazkak, eztabaidak, arazoak ere aprobetxa ditzakegu euren interesa piztuko duten atazak diseinatzeko. Horixe izan zen Ordiziako Azokaren inguruan burutu genuen infografiaren proiektuaren jatorria, adibidez.
- Atzari forma ematea bakarrik egin daitekeen lan bat bada ere, prozesua askoz ere emankorragoa izaten da taldean egiten bada, beste irakasleekin batera (zer esanik ez, ataza multidiziplinarra izatea nahi bada). Nire kasuan, oso lagungarriak izan dira inguruko lankideek (Amaia&Amaia, Idoia eta Mikelek, batez ere) eman dizkidaten aholku eta proposamen berriak, ataza desberdinei forma ematerakoan.
- Hala eta guztiz ere, zerbait originalarekin ematea kosta egiten bada, beti kontsulta daitezke proiektu mota desberdinak zerrendatzen dituzten guneak sarean: CRPR Pablo de Olavide ikastetxeko irakasleek proposatutako zerrenda, Edutekan agertzen den beste hau, Educ.ar atarian aurkitu daitezkeenak…
- Azkenerako uzti dut niretzat punturik garrantzitsuenetakoa dena. Niretzat kritikoa da sarean, han-hemenka topatzen ditugun ideia eta proposamenetara begiak eta belarriak ondo irekita edukitzea. Puntu honetan konkretuki, berebiziko garrantzia dauka gure PLEa behar bezala antolatuta edukitzea eta era berean, berrantolatua izateko malgutasuna izatea. Izan ere, bat-batean leku ezezagun batean aurkitu dugun ideia original bat gorde, honen inguruko informazio osagarria biltzeko mekanismoak ezarri eta jasotakoa gordetzen joan, poliki-poliki ideiari forma ematen joateko, niretzat benetan kablea da. Horrela, denborarekin ideien inkubategi txiki bat osatzen joaten naiz; inkubategi hori Evernoten eraikitzen joaten naiz. Hortik sortzen dira orain arte egin ditudan proiektu originalenak: tenis pilotak jaurtitzen dituen kanoia (bideo hau izan zen guztiaren abiapuntua), baratza hidroponikoa (leihoetan jartzen diren lorontzi hauetan oinarrituta) edota heliozko globoekin ateratako argazkiena (The Public Laboratory erakundearen webgunean aurkitutako ideia honetan oinarrituta dagoena).
Tira, guzti hau konplikatua iruditzen bazaizue (benetan esaten dizuet ez dela hainbesterako), Jesus Fernandez-en aurkezpen bat ipintzen dizuet azpian. Bertan datoz orain arte aipatutako gauza asko modu laburragoan adierazita:
- HELBURUAK ETA KONPETENTZIAK DEFINITU: Atazaren formulazio prozesuan gure buruari egin behar diogun beste galdera bat hauxe da: zer zeregin edo zer lan mota burututa lor dezakete gure ikasleek curriculumak eurentzat zehazten dituen helburuak?. Izan ere, ezin ditugu atazak curriculumaren periferian eraiki; egoeren ebazpenak curriculumak zehazten dituen edukiak ikasi eta helburuak barneratzeko baliagarriak izan behar dira. Komeni da, beraz, atazaren ebazpenak jokoan ipintzen dituen arlo desberdinen eduki, konpetentzia, helburu eta ebaluazio irizpideak eskura izatea. Dena den, kontu honekin irakasleak oso larrituta ikusten ditut askotan, batzuentzat gauza konplikatua izaten da. Tira, kontu hauek nik pertsonalki ola ulertzen ditudan azaldu nahiko nuke:
- Lehen esan dut eta berriro esaten dut orain, curriculuma gehiegi estutzen duen kortse batean bihurtzen dugula askotan. Edukiz eta bestelako osagai didaktikoez puztuegia dagoela iruditzen zait. Denbora behar da, kontzeptuzko edukiak lantzeko, baina denbora behar da ere, hauek jokoan ipiniko dituzten prozesuak aurrera eramateko. Curriculumak zehazten dituen eduki kontzeptual guztiak jorratzen ikasturtea pasatzen duen irakasle batek, curriculumaren egokitzapena aplikatzen da bere gelan (Dibertsifikazio Curricularreko talde batekin egiten den modu berdinean), izan ere, prozedura eta jarrerari buruz curriculumak zehazten dituen eduki eta helburu asko kanpoan uten ari da. Eta okerrena dena, curriculumak zehazten dituen konpetentziak landu gabe uzten ari da. Horregatik, atazaren lehen zehaztapen fase batean, eduki eta helburu gutxi batzuk aukeratzen ditut, denbora izateko gero curriculumaren alderdi guztiak jorratzeko. Jarraian, jarduera sekuentzia definitzen hasten naizenean, eduki eta helburu zerrenda hori poliki-poliki hazten joaten da. Eta hoberena dena oraindik: batzuetan, sekuentziaren garapenean, aurretik zehaztu ez diren eduki eta helburuak lantzeko aukera berriak sortzen dira. Lan egiteko modu honekin, ikasleak autonomia dauka jarduera desberdinei irtenbidea modu autonomo batean emateko, eta batzuetan, espero ez diren alderdiak ere lantzen dira. Baratza hidroponikoaren proiektuan, adibidez, ikasleei baratzaren krokis bat eskuz egitea eskatu nien. Hori egiteko, 2D-rako aplikazioak ere bazeudela esan nien baina ez nien programa horiek erabiltzea behartu. Ikasle batek horietako aplikazio bat gomendatzeko eskatu zidan, bere kabuz, etxean erabiltzen ahaleginduko zela esan zidan. Nik Draftsight proposatu nion. Bere denbora librean eta nigandik inongo obligaziorik jaso gabe, baratzaren eskema hau diseinatu zuen. Berak bakarrik, inongo laguntzarik gabe, DBH4an daukagun hautazko batean lantzen diren CAD diseinuko eduki asko ikasi eta helburu pilo bat eskuratu zituen.
- Edukien lanketa eta helburuen lorpena ez da kronologikoki antolatu daitekeen zerbait. Ez nago ados curriculumaren eredu linealarekin, ez behintzat metodologia aktiboak bultzatu nahi ditugunean gelan. Nik neuk egiaztatu dut, posiblea dela ziklo osorako zehaztutako helburuak edozein unetan jorratzea gela barruan. Irakaslearen azalpenetan oinarritutako metodologia batean, edukien transmisioa lineala izan beharra dauka derrigorrez, testu-liburua gure klasen ardatza bihurtzen dugunean gertatzen den bezala. Baina metodologia aktiboetan, curriculuma interpretatzeko modu horrek ez dauka zentzurik.
- Atazaren definizioarekin amaitzeko, bere “egokitasuna” baloratzeko interesgarria izan daiteke indikatzaile zerrendatxo bat eskura izatea. Hauen helburua gure atazaren deskribapena egokia den edo hobekuntzak behar dituen jakitea izango litzateke, beti ere konpetentzietan oinarritutako ikuspegi batetik. Indikatzaile hauetako batzuk aurkitu daitezke Guida Al-lés-ek prestatutako taula honetan:
- Atazak galdera bati erantzutea/arazo bati irtenbidea ematea du helburu bezala? Arazoa “benetakoa” da, ikaslearentzat zentzua du eta esanguratsua da?
- Produktu baten elaborazioa du emaitza bezala? Produktua aipagarria da ikaslearen testuinguru sozialarentzat?
- Sarrera erakargarria da?
- Pentsamenduari dagozkion eduki, galdera eta gaitasunak atazaren inguruan egituratzen dira?
- Planteatutako egoerak arloko edukiekiko harremanik/garrantziarik ba ote du?
- Globalizazioa eta interdisplinaritatea: beste jakintzagai edo arloekiko erlaziorik gordetzen al du?
- Globalizazioa eta interdisziplinaritatea: konpetenzia desberdinak mobilizatzeko balio du? (irakurritakoaren ulermena, ahoz nahiz idatzizko adierazpena, ikus-entzunezkoen bitarteko komunikazioa, IKTak, baloretan oinarritutako hezkuntza…)
- >Atazaren ebazpenetik jasotako ikaskuntzak ikaslearen eguneroko bizitzan aplika daitezke?
- Atazaren ebazpenerako baliabide mota desberdinak beharrezkoak dira? (pertsonalak-kognitiboak, trebetasunak, baliabide materialak…)
Jarraituko du…




 Elementuak modu txukun eta ordenatu batean antolatzeko komeni da idazmahaia zutabetan banatzea. Hasieran zortzi zutabetan banatzea pentsatuta bagenuen ere gero, lortutako informazioari zukua ateratzen joan ginen arabera (azokaren inguruan espero genuena baina informazio gutxiago lortu genuen), sei zutabekin nahikoa izan zitekeela erabaki genuen. Zutabeak banatzeko egokiena edizio programek dituzten gida lerroak erabiltzea da baina GDraw-k ez dauka horrelakorik. Arazo hori di-da batean konpondu genuen. Edozein edizio programarekin oso erraz egin datekeen
Elementuak modu txukun eta ordenatu batean antolatzeko komeni da idazmahaia zutabetan banatzea. Hasieran zortzi zutabetan banatzea pentsatuta bagenuen ere gero, lortutako informazioari zukua ateratzen joan ginen arabera (azokaren inguruan espero genuena baina informazio gutxiago lortu genuen), sei zutabekin nahikoa izan zitekeela erabaki genuen. Zutabeak banatzeko egokiena edizio programek dituzten gida lerroak erabiltzea da baina GDraw-k ez dauka horrelakorik. Arazo hori di-da batean konpondu genuen. Edozein edizio programarekin oso erraz egin datekeen