Duela hilabete bat edo telefono dei bat jaso nuen Goierri Telebistatik (GiTB). Ordiziako azokaren 500. urteurrena dela eta saio berezi batzuk prestatzeko asmoa zutela jakinarazi zidaten. Saio horien postprodukzio prozesuan, bideoei ikastolan egin genuen infografian erabilitako diseinua emateko asmoa zutela eta niri ea zer iruditzen zitzaidan galdetu zidaten. Proposamena ondo ikusteaz gain, infografiaren lizentziak eskatutakoa gauzatzeko baimena eskaintzen zuela adierazi nien.
Kontuak gero etorri ziren. Artxiboaren kopia bat Illustrator edo Freehand formatuetan bidaliko ote nien galdetu zidaten. – “Illustrator? Freehand? Ez, ez, guk ez dugu horrelakorik erabili!” – esan nien. –“Horiek tresna konplikatuegiak dira ikasleekin gelan erabiltzeko. Gu, baliabide sinpleak erabiliz, prozesua ahalik eta errazena izaten ahalegindu gara.” – komentatu nion GiTBko teknikariari. Azalpena ahoz egiteko luzeegia izan zitekeela eta postaz erantzungo niola prozesua azalduz agindu nion, ea horrekin zerbait aprobetxatu zezakeen edo.
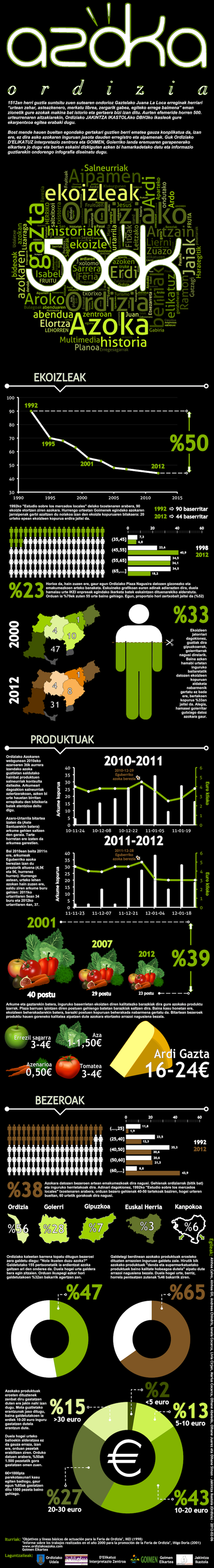
Duela bi egun GiTBk ekoiztutako Azoka 5.00 saio bereziaren berri izan nuen eta ohartu nintzen emandako hainbat argibide praktikan jarri dituztela bideoaren ekoizpenean. Hementxe bideoa:
Gero konturatu naiz GiTBkoentzat baliagarriak izan diren azalpen horiek, baliagarriak izan daitezkeela, era berean, eskoletan infografiak diseinatu nahi dituzten ikasle zein irakasleentzat. Esan bezala, diseinu prozesua erraza izaten ahalegindu nintzen; esago nuke DBHko edozein mailako ikasleek burutzeko modukoa dela. Ia denbora guztian ikasleak erabiltzen ohituta dauden aplikazioak erabili ditugu eta, irudi bektorialen kasuan ezik (hor agian konplikazio puntua altuxeagoa izan daiteke), ikasleei azapen gehiegirik ematea ez da beharrezkoa izan. Irakasleren bat zalantzatan baldin badago, balio dezala hurrengo mini-tutoriala, aurrera egiten laguntzeko. Animo!
Hementxe azpian ipintzen ditut, infografiaren alderdi teknikoan, emandako urratsen deskribapena:
0. DISEINUAREKIN HASI AURRETIK: Infografia dotore bat ekoizteko, diseinu lana bezain garrantzitsuagoa (edo gehiago) da aurretik burutu behar dena. Gure kasuan, jaraitu dugun prozesuaren deskribapen globala aurrekoan idatzitako bidalketa honetan azalduta dago. Diseinuarekin espreski hasi aurretik nik esango nuke bereziki garrantzitsua dela ikasleekin bi alderdi jorratzea: batetik, infografian agertuko diren elementu bisualen oinarrizko ezagutza izatea (batez ere, koloreen identifikatzaileak eta irudien bereizmenak duten garrantzia) eta bestetik, datu iturri esanguratsu eta anitzak lortu eta hauen interpretazioa egokia egitea. Ikasleak kontzientziatu behar ditugu diseinuan detaile txikienak ere bere garrantzia duela eta transmititu nahi dena modu atsegin eta orijinalean egitea garrantzitsua bada, are garrantzitsuagoa dela transmituta nahi den informazioa esanguratsua izatea. Eta hori bakarrik lortzen da datuen analisiari behar duen denbora eskainiz. Lan astuna da, bai, baina arrakastarako ezinbestekoa.
1. EDIZIO PROGRAMA EGOKIA HAUTATU: Esan bezala, goi-mailako edizio tresnak daude. Hauetan trebatuak diren ikasleak badituzue, ez pentsatu bi aldiz eta aurrera hauekin. Gure kasua ez zen hori, ordea. Gauza bat garbi banuen zen, oinarrizko edizio tresnarekin ez ginela gehiegi konplikatuko. Horregatik erbaki genuen Google Draw erabiltzea.
Ikastolan erabiltzen dugun Google Apps-en barruko tresna bat izanik, oso erraza da dokumentua sortu eta ikasle guztiekin partekatzea. Horrela dokumnetu bakar baten gainean guztiok genuen editatzeko aukera, aldiberean edo bakarka, ikastolan geundenean baita etxean geundenean ere. Ediziorako baliabide gutxi ditu baina hori abantaila bat ere izan da, izan ere, ikasleak ez dira gehiegi agobiatu kontu honekin. Edizio aukera aurreratuagoak behar izan ditugunean, beste tresna edo bide batzuetatik konpondu ditugu GDrwa-ren gabeziak.
2. IDAZMAHAI PRESTATU: Hurrengo urratsa idazmahaia prestatzea da. Atal hau garrantzitsua da. Infografia poster handi batean inprimatzeko asmoa genuen, gutxi gorabehera metro bat inguruko zabalerakoa. Inprimatzeko bereizmen minimoa 300 ppp-koa izanik, horrek 12000 pixel inguruko idazmahai bat prestatzea eskatzen zuen (100cm/2,54cm= 39,37 hazbete; 39,37×300=11811 pixel). GDraw-n hori egitea oso erraza da. Idazmahaiaren beheko eskuin izkinatik tira eginez, idazmahaia nahi bezain handia egin daiteke. Behin handitutakoan, ordea, ez dago uneko idazmahaiaren neurria zuzenean jakiteko modurik. Arazo hori konpontzeko, idazmahaiaren dimentsioetara egokitutako irudi bat prestatu eta jarraian pdf formatuan esportatu ondoren, bere neurria zenbatekoa zen egiaztatzen genuen. Horrela, neurri desberdinak probatu ondoren 11687×9125 pixeleko idazmahaia prestatzera heldu genuen.
 Elementuak modu txukun eta ordenatu batean antolatzeko komeni da idazmahaia zutabetan banatzea. Hasieran zortzi zutabetan banatzea pentsatuta bagenuen ere gero, lortutako informazioari zukua ateratzen joan ginen arabera (azokaren inguruan espero genuena baina informazio gutxiago lortu genuen), sei zutabekin nahikoa izan zitekeela erabaki genuen. Zutabeak banatzeko egokiena edizio programek dituzten gida lerroak erabiltzea da baina GDraw-k ez dauka horrelakorik. Arazo hori di-da batean konpondu genuen. Edozein edizio programarekin oso erraz egin datekeen irudi bat prestatu genuen eta GDraw-ra igo genuen (kontuz, irudiek gehienera 2000 pixeleko zabalera izan dezakete). Hondoa beltzez bete genuen eta gainean igotako irudia jari genuen erreferentzia modura. Irudi hori erabili genuen zutabeen txantiloi modura. Lana amaitutakoan irudia hondotik kendu genuen eta listo!
Elementuak modu txukun eta ordenatu batean antolatzeko komeni da idazmahaia zutabetan banatzea. Hasieran zortzi zutabetan banatzea pentsatuta bagenuen ere gero, lortutako informazioari zukua ateratzen joan ginen arabera (azokaren inguruan espero genuena baina informazio gutxiago lortu genuen), sei zutabekin nahikoa izan zitekeela erabaki genuen. Zutabeak banatzeko egokiena edizio programek dituzten gida lerroak erabiltzea da baina GDraw-k ez dauka horrelakorik. Arazo hori di-da batean konpondu genuen. Edozein edizio programarekin oso erraz egin datekeen irudi bat prestatu genuen eta GDraw-ra igo genuen (kontuz, irudiek gehienera 2000 pixeleko zabalera izan dezakete). Hondoa beltzez bete genuen eta gainean igotako irudia jari genuen erreferentzia modura. Irudi hori erabili genuen zutabeen txantiloi modura. Lana amaitutakoan irudia hondotik kendu genuen eta listo!
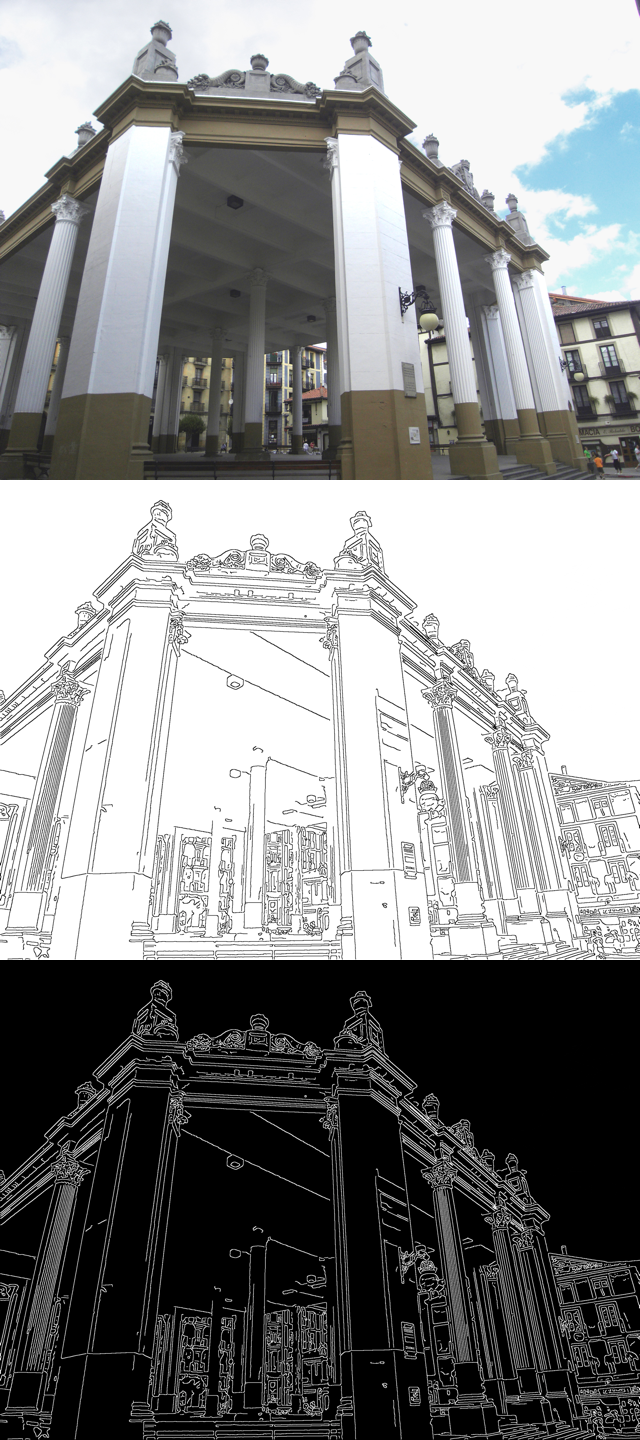
Azokaren inguruko lan batean derrigorrezkoa da plazaren aipamena egitea. Mikelen gomendioari jarraituz, hondoan plazaren argazki bat ipintzea erabaki genuen, hainbeste urtetan azokaren bilakaeraren lekukoa izan dena hain zuzen ere. Esku artean erabili genituen argazki guztien artean Wikipedian jasotakoa erabiltzea erabaki genuen. Argazkiekin filigranak egiten dituzten aplikazio berri horietako batekin (ez dut gogoan orain zein erabili nuen baina edozein erabil daiteke antzeko efektuak lortzeko) irudia zuribeltzera pasa genuen, komiki itxura emanez. Jarraian, koloreak inbertitu genizkion eta intentsitatea %20ra jaitsi genion, gainean agertuko ziren grafikoekin nahasmenik sor ez zedin.
3. KOLORE PALETA ESLEITU: Infografían erabiliko genuen kolore paletari buelta batzuk ematen ibili ginen. Horretarako ikasleei Color Scheme Designer aplikazioarekin saltseatzeko proposatu nien. Proba batzuen ondoren ikasleek kolore paleta desberdinak proposatu zituzten, oso atseginak gehienak. Kontu honen inguruan dezente eztabaidatu ondoren, Ordiziako Azoka webguneak erabiltzen dituen kolore paleta nagusitik tiratzea erabaki genuen, alegia, zuria, beltza, berde argia eta marroia. Azken bi kolore hauek, batez ere, gure azokaren funtsa oso modu egokian sinbolizatzen zutela iruditzen zitzaigun, alegia, kolore berdeak landareak eta barazkiak nagusiki, eta marroiak lurra eta baratza. Kolore bi hauen HEX identifikatzaileak lortzeko Colorzilla, Firefox-erako gehigarria erabili genuen. Horrela, erabiliko genituen lau kolore nagusiak hauek izan ziren:
- Zuria: #FFFFFF
- Beltza: #000000
- Berdea: #90c200
- Marroia: #906A33
Gelan ikasleekin aztertu genituen infografia askotan jabetu ginen maiz erabiltzen direla kolore baten deribazio edo aldaerak. Sortuko genituen barra edo sektore diagrametako batzuetan, adibidez, horrelakorik erabili behar izango genuela pentsatu genuen. Horrela, Color Scheme Designer webgunearen horri nagusian gure berdearen HEX identifikatzailea sartu ondoren, “Adjust Theme” fitxan klikatu eta goran agertzen den “Preset” zerrenda luzetik, “High Contrast” aukeratu genuen. Aplikazioak gurearekin egoki konbinatzen duten kontraste altuko lau kolore berri proposatu zizkigun, bakoitzaren HEX kodearekin (“Color List” fitxan klikatuta agertzen dira). Gauza bera egin genuen marroiarekin.
Infografiari diseinu homogeneo bat eman nahi bagenion, ikasleek garbi zuten lau kolore hauen edota euren aldaeren artean soilik aukeratu ahalko genuela. Datuak eskura modu errazean izan zezaten, GDocs bat partekatu genuen denon artean.
4. TIPOGRAFIA MOTA ERABAKI: Tipografia da GDraw-ek duen muga nagusienetako bat. Testu soila tipografia bakar batekin adieraz daiteke (Arial uste dut dela) eta Wordart moduan txertatuta bakarrik aukeratu daiteke tipografia desberdinen artean (nahiko aukera gutxiganera). Esan beharrik ez dago ezinezkoa dela tipografia propio erabiltzea, ez bada aurretik rasterizatzen eta irudi moduan igotzen. D’Elikatuz-eko arduradunekin harremanetan jarri ginen eta 500. urteurrenerako diseinatutako logo berrien estilo liburua bidali ziguten. Bertan, logoekin batera Aller tipografia erabiltzea gomendatzen zen. Tipografia hau erdiko hitz lainoan eta hiru blokeen izenburuetan erabili genuen bakarrik, bi kasuetan irudi moduan igota. Agertzen den beste tiporafia guztia GDraw-ren oinarrizko letra-mota da.
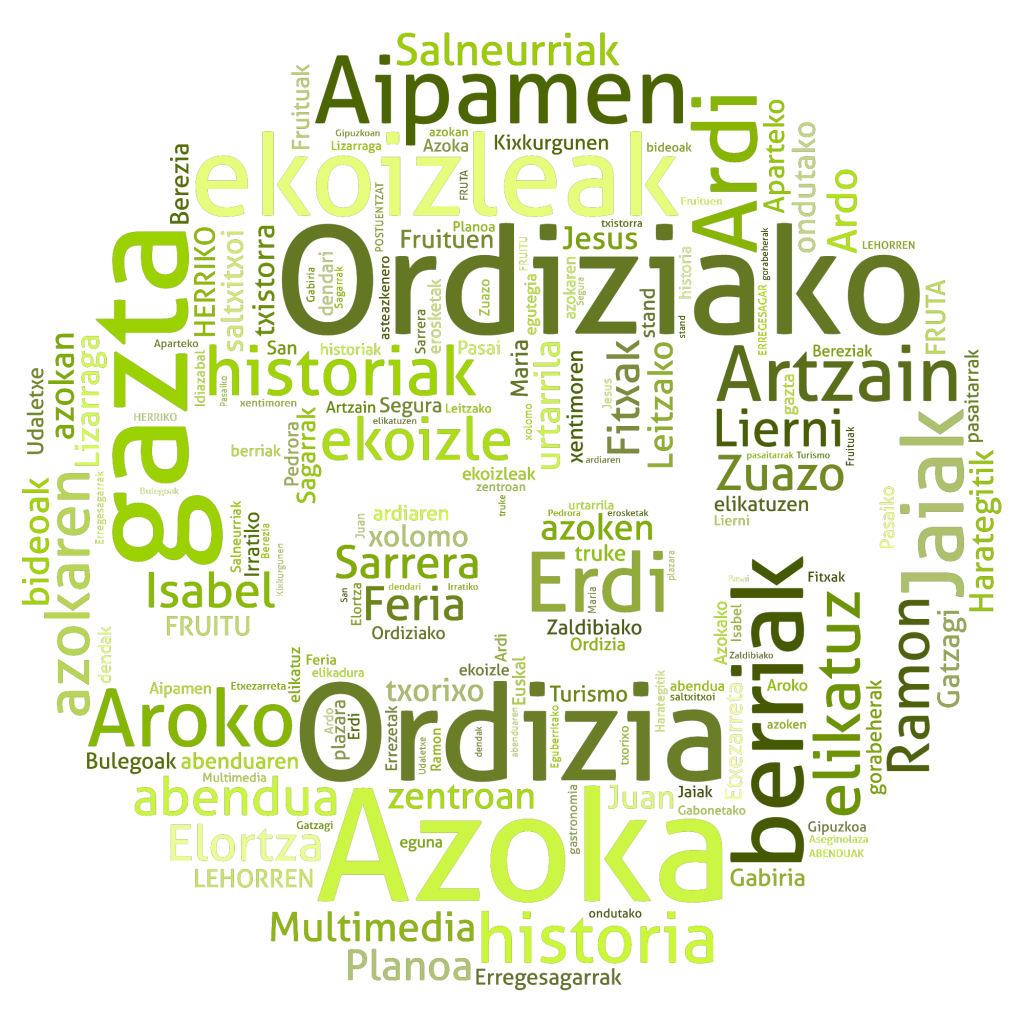
5. HITZ LAINOA SORTU: Sarean oso ezaguna da Wordle web aplikazioa. Testu zati bat ematen zaio eta bertan datozen hitzak arakatu ondoren, hauekin halako mosaiko moduko bat eraikitzen du non hitz bakoitzaren tamaina testuan errepikatzen den kopuruaren araberakoa izaten den. Tagxedo beharbada ez da Wordle bezain ezaguna baina askoz ere aukera gehiago eskaintzen ditu hitz lainoak konfiguratzerakoan. Tagxedo Silverlight-en gainean dabil. Firefox edo Chrome erabiltzen baduzue Windows edo MacOS sistemetan, ez duzue arazorik izango nabigatzailean behar duzuen plugina instalatzeko. Linuxpean Moonlight gehigarria instalatu beharko duzue Firefoxekin bazabiltzate baina baliteke arazoak izatea (Firefox bertsio batzuetan ez dabil).
Tagxedon ia edizio aukera guztiak dira pertsonalizagarriak. Gure kasuan, hitz lainoaren testu iturria Ordiziako Azokaren webgunea izatea pentsatu gunean. Azken finean, gure azokaren nortasuna eta izaera azaltzeko bertan idatzitakoa egokiena izan zitekeela uste genuen. Hitz lainoari “500K” logoaren itxura eman genion, horretarako aurretik “Shape” menutik logoa igoz. Hitzen tipografiarako aurrean aipatutako “Aller” letra-mota aukeratu genuen eta koloreetarako berdeen eskala kromatiko osoa aukeratu genuen. Oinarrizko erretoke batzuen ondoren (alfa kanala aktibatu, alegia, hondoa gardena bihurtu eta beste gauzatxo pare bat) PNG formatuan gorde eta GDraw-era igo genuen.
Goiko irudi honi, hondo gardena zuen “500K” logoa gainezarri genion, erdiko irudia gehiago destakatzeko. Irudi hori infografiaren bihotza izango zela erabaki genuen eta horregatik erdi-erdian kokatzea erabaki genuen. Bertatik aterako lirateke hiru datu bloke nagusietarako lokailu edo konektoreak, hala nola, “Ekoizleak”, “Prdiuktuak” eta “Bezeroak”.
6. PIKTOGRAMAK ETA BARRA DIAGRAMAK: Barra eta sektore diagramen diseinuak ez zuen lan gehiegirik suposatzen baina piktogramen kontua desberdina zen. Zerotik sortzea zen aukera bat (lan asko) edo irudi moduan igotzea (gero GDraw-wn kolorea aldatzea ez zen posible) bestea. Puntu honetan zorte piska bat izan genuen. GDocs-en dauden txantiloi publikoetan bilaketa bat egin ondoren Infographics Toolbox izeneko txantiloi bat aurkitu genuen. Bertan zeuden guk behar genituen piktograma arruntenak baita infografiak ekoizteko beste hainbat baliabide grafiko gehiago ere. Txantiloi honekin piktogramak eta barra diagramak erabiltzea gauza sinplea bihurtu zen: copy&paste zuzen bat egin eta gero koloreak aldatu, hori zen egin beharreko guztia.
7. BESTELAKO GRAFIKOAK: Ekoizle eta Produktuen blokeko bi denbora diagramak eta azpiko sektore diagramak Microsoft Excel erabiliz egin genituen. Eta zergatik Excel eta ez Calc edo Google Spreadsheet? Azken hau zen aukerarik hoberena hasiera batean. Datu bilketa eta iragazi prozesuen ondoren, lortutako balio guztiak Spreadsheet-en igota genituen. Datu hauetatik abiatuta grafikoak sortzea gauza sinplea zen eta oso intuitiboa. Ikasleek berehala hartu zioten trankiloa. Baina grafikoak sortu ondoren, minimoki bada ere, hauek editatzea beharrezkoa zen (koloreak, izenburuak… ) eta Spreadsheet-ek ez dauka horrelakorik egiteko aukerarik. Horregatik baztertu genuen aukera hau eta ia arrazoi berdinarengatik Calc ere. Grafikoen edizio sakona egiteko ez dago Excel bezalakorik: kolore pertsonalizatuak, hondo gardenak, banaketa lerroak aldatu, eskalak moldatu, tipografia esleitu… eta amaieran grafikoak PNG formatura esportatzea Excel-ekin bakarrik egin daiteke. Horrelaxe sortu eta editatu genituen bost grafiko horiek.
8. KARTOGRAMAK: Hemendik aurrerako uratsak izan ziren konplexuenak eta denbora gehien eraman zutenak. Kartograma guztien oinarri bezala Wikipedian aurkitu daitezkeen bi SVG irudi bektorial erabili genituen: Euskal Herriko mapa mutua eta Gipuzkoako udalerrien mapa. Mapa hauek moldatu eta bertatik guk behar genituenak sortzea nire lana izan zen. Inskape erabili nuen horretarako. Prozesua hiru urratsetan laburbildu daiteke:
- SVG-ak Inkscape-n ireki eta herrialde, bailara eta udalerrien arteko mugak ezabatzen joan, kartograma bakoitzaren beharren arabera
- Mapetako zonalde bakoitza gure paletako kolore batekin bete.
- Irudi bektoriala 300 ppp-ko PNG fitxategietara esportatu (GDraw-en egindako irudiak SVG formatura esporatzen badu ere, ezin dira bertara SVG irudiak zuzenean inportatu)
9. BESTELAKO IRUDIAK: Geratzen diren irudi guztiak SVG grafikoetatik aterata daude. Guztiak OpenClipart-etik aterata daude. Bertako irudi guztiak domeinu publikokoak dira eta PNG nahiz SVG formatuetan jaitsi daitezke. Bilaketa sinple batzuen ondoren, eskura nituen barazki, gazta, fruitu eta bestelako irudi guztiak Inkscapen editatu eta besrriro ere bereizmen handiko PNG irudiak bezala esportatu nituen. Kokapena eta tamainarekin asmatzea zen geratzen zen gauza bakarra
10. BI LOGOAK: D’Elikatuz-eko arduradunek bidalitako bi TIFF fitxategiak Inkscape-n laguntzaz irudi bektorialetan bihurtu nituen. Hauetatik logoetako hizkien ingeradak bakarrik hartu genituen eta kolore zuriarekin bete genituen. Hauek ere PNG moduan esportatu genituen (aurrean ez dut aipatu; PNG irudi formatua da bakarra bitmap-ekoen familian, pixel gardenak izan ditzakenak).
11.ITURRIAK, EGILEAK, LAGUNTZAILEAK ETA LIZENTZIA: Hauxe zen buketzeko pendiente genuen gauza bakarra. Infografiak egiten direnean bereziki garrantzitsua izaten da aurkeztutako informazioa zein iturrietatik lortu den aipatzea; egindako lanaren fidagarritasuna baloratzeko ezinbestekoak dira, baita transmititzen den informazioaren “sesgoa” ulertzeko ere. Kontu hauek ikasleei asko kostatzen zaie ulertzea; uste dut kontu hauei egun ematen zaiena baino garrantzia gehiago eman behar diegula eskoletan. Interneten aroan, informazioaren aurrean jarrera kritikoa izatea hezkuntzan pendiente daukagun ataletako bat da.
Bitxikeria bezala aipatu taldean eztabaida sortu zela lanari jarri behar genion lizentzia erabakitzea tokatu zitzaigunean. Ikasleek Copyright-a izatea nahi zuten; egia esan, beste aukerarik ez zuten ezagutzen beraz beraientzat normalena zen Copyright-a jartzea. Creative Commons lizentziak, adibidez, inoiz entzun gabe zituzten eta Copyleft-a are gutxiago oraindik. Genituen aukera desberdinak gainetik azaldu nizkien, zituzten alderdi postibo eta negatiboak azalduz. Azkenean CC-by lizentzia ipini genion. Ez zeuden guztiak erabat konbentzituta erabaki honekin. Baina gero, gure lana han hemenka aipatua eta zabaldua izan zenean konturatu ziren zein garrantzitsua den lan bati lizentzia egokia ipintzea. Kontu hau aitzakia bezala hartuta, jarraiko egunetan aspalditik gordeta nuen webquest hau Derechos de autor – Derechos a la cultura aurrera eramatea proposatu nien ikasleei. Oso esperientzia polita izan zen eta uste dut ikasleentzat probetxuzkoa izan zela.
12. WEBERAKO BERTSIO LUZEA: Hasieran esan dudan moduan, gure asmoa infografia gelko paretan ipintzea zen. Ez zitzaigun burutik pasa, norbaitek bere webgunean jartzea nahiko zuenik. Baina egindakoa blogan idatzi ondoren, blogetara hobe egokitzen den infografia luze tipiko bat prestatzerik bat ote genuen proposatu ziguten. Egia esan GDraw-wn hori egitea oso erraza izan zen. Jatorrizko sei zutabeak bitara txikitu genituen (lehen aipatutako idazmahairen beheko izkinatik tiratuz) eta jarraian, bloke bakoitzeko elementuak taldekatu ondoren, bata bestearen azpian ipini genituen, azpiko bertsioa lortuz.